This major update adds new Ordering options, revamped Date Filters, automatically generated Alt/Title attributes for images, the ability to nest articles, and a lot more new features.
Articles Anywhere is the powerful Joomla plugin that allows you to insert articles anywhere on your site based on any filters, place specific data (like title, text, images, custom fields, etc) and have full control over how you want to display the articles.
Today a new major version of Articles Anywhere has been released, version 9, coming with a plethora of new features in what is probably the biggest update in the history of the extension! (so big, we needed to add an Index to this article!)
Watch the video presentation below, and read on for the breakdown of everything that's new in Articles Anywhere 9:
Video Presentation
An overview of what's new in Articles Anywhere 9
Ordering by Custom Fields and more PRO
As we know, the PRO version of Articles Anywhere offers several ways to control the output of multiple articles. In the system plugin settings you can define the default ordering of the returned articles. And you can override the ordering in the {articles} tag by adding an ordering="..." attribute.
Version 9.0.0 introduces a lot of new ordering options. Not only you can sort articles by any article data, now Articles Anywhere supports the highly-requested addition of ordering by custom fields values, and more new possibilities.
Here is the complete list of the ordering/sorting options now at your disposal:
titlethe title of the articlealiasthe alias of the articleidthe ID of the articleorderingthe order in the "Articles" managerhitsthe number of views that the article receivedcreated,publish_up,publish_down,modifiedthe creation, published and modified dates.author-id,author-name,author-usernamethe id, name and username of the article author (Created by)modifier-id,modifier-name,modifier-usernamethe id, name and username of the article modifier (Modified by)categoryorcategory-titlethe title of the category attached to the articlecategory-aliasthe alias of the category attached to the articlecategory-idorcatidthe id of the category attached to the articlecategory-orderingthe order in the "Category" managerfeatured-orderingthe order in the "Featured Articles" managerfield-nameany other available Article Data (must match the column name in the database table), for example:metakeymy-custom-fieldthe value of any Custom Field attached to the article. Use the name of the desired field, for example:nr-of-legsrandomrandom order
You can then specify the ordering direction with either ASC for ascending, or DESC for descending.
For example, to output all articles from category "Events" ordered by custom field event-date in descending order:
{articles category="Events" ordering="event-date DESC"}...{/articles}
Multiple Orderings
You can even specify subsequent orderings to be used, in order of precedence, when the value of the first ordering is the same. You do so by simply separating the multiple orderings via comma:
{articles category="Events" ordering="event-date DESC, title ASC"}...{/articles}
There is no limit to how many levels of ordering you can use. If the values of all specified orderings are the same for certain articles, the output will fall back to the default ordering set in the plugin settings.
Revamped Dates Filters PRO
Dates filters have been completely overhauled, with tons of improvements and additions supported across all core and custom fields.
Not only you can use Date and Time values, it's now possible to filter Joomla articles by Month, by Year, and even input Date Ranges. And you can also use Relative Dates to return articles from the current day, yesterday, tomorrow, or any other date relative to today.
You can filter articles based on the publish_up, created and modified dates, as well as any custom field of type calendar (for example event-date). Let's take a look at the various formats that are now available to use inside any of these date filters.
Exact Date and Time
To return articles published at an exact Date and Time:
{articles publish_up="2019-02-15 09:30:00"}...{/articles}
Filter Articles by Date
To show all articles published on a specific Date (regardless of time):
{articles publish_up="2019-02-15"}...{/articles}
Filter Articles by Month
To filter articles by Month (for example, showing all articles published in February 2019):
{articles publish_up="2019-02"}...{/articles}
Filter Articles by Year
And to show all articles published in a certain Year (for example, articles from 2019), you can simply do:
{articles publish_up="2019"}...{/articles}
Before or After Comparison
You can also show articles published before or after a certain Date (Time, Month and Year formats are also possible). To do this, use the "Greater or Less than..." feature as described in the Comparison Operators documentation.
For example, to show all articles that have a date equal or greater than February 15, 2019:
{articles publish_up=">=2019-02-15"}...{/articles}
Or to show all articles that have been published before the year 2019:
{articles publish_up="<2019"}...{/articles}
Date Ranges / Periods
The date filter even supports Date Ranges. This allows you to show articles published between two specific dates:
{articles publish_up="2018-11-14 to 2018-11-28"}...{/articles}
Time format is also possible:
{articles publish_up="2019-02-15 09:30:00 to 2019-02-15 18:30:00"}...{/articles}
Relative Dates
And you can even use special Relative Dates values and Custom Formats inside Filters and If Structures.
This allows to return and compare articles that have a dynamic date value of the current day, yesterday, tomorrow, or any other date relative to today.
For example, to return a dynamic list of articles that have a date of yesterday:
{articles event-date="date('yesterday')"}...{/articles}
All Relative Dates can also be combined and used with Comparison Operators or Date Ranges. For instance, to show all articles that have a date in the future:
{articles event-date=">date('today')"}...{/articles}
Or using a Date Range to output the articles published in the last 30 days:
{articles publish_up="date('-30 days') to NOW"}...{/articles}
Below you find some more examples of the type of values you can use:
NOWordate()ordate('now')=> return current date and time (2025-04-03 06:19:11)
date('today')=> return current date (2025-04-03)
date('tomorrow')=> return date of tomorrow (2025-04-04)
date('yesterday')=> return date of yesterday (2025-04-02)
date('-1 day')=> return date of yesterday with current time (2025-04-02 06:19:11)
date('+2 days')=> return date of 2 days from now with current time (2025-04-05 06:19:11)
date('-1 week')=> return date from 1 week ago with current time (2025-03-27 06:19:11)
date('-1 month')=> return date from 1 month ago with current time (2025-03-03 06:19:11)
date('-1 year')=> return date from 1 year ago with current time (2024-04-03 06:19:11)
See the full list of the possible Relative Date Values that can be used.
For any relative date value, you can also customize the date format it should use. Here are some examples:
date('today', 'l')=> return today's week day name (Thursday)date('today', 'F')=> return current month's name (April)date('today', 'Y')=> return current year (2025)
date('tomorrow', 'Y-m-d H:i:s')=> return date of tomorrow with time 00:00:00 (2025-04-04 00:00:00)
date('yesterday', 'Y-m-d H:i:s')=> return date of yesterday with time 00:00:00 (2025-04-02 00:00:00)
date('-1 day', 'Y-m-d')=> return date of yesterday (2025-04-02)
date('+2 days', 'Y-m-d')=> return date of 2 days from now (2025-04-05)
date('-1 week', 'Y-m-d')=> return date from 1 week ago (2025-03-27)
date('-1 month', 'Y-m')=> return last month in Y-m format (2025-03)date('-1 year', 'Y')=> return last year (2024)
The date format characters that you can use are based on the PHP date function.
Note: All Date Filters will be adjusted correctly according to the Time Zone used on your website.
Auto Alt/Title Attributes for Images PRO
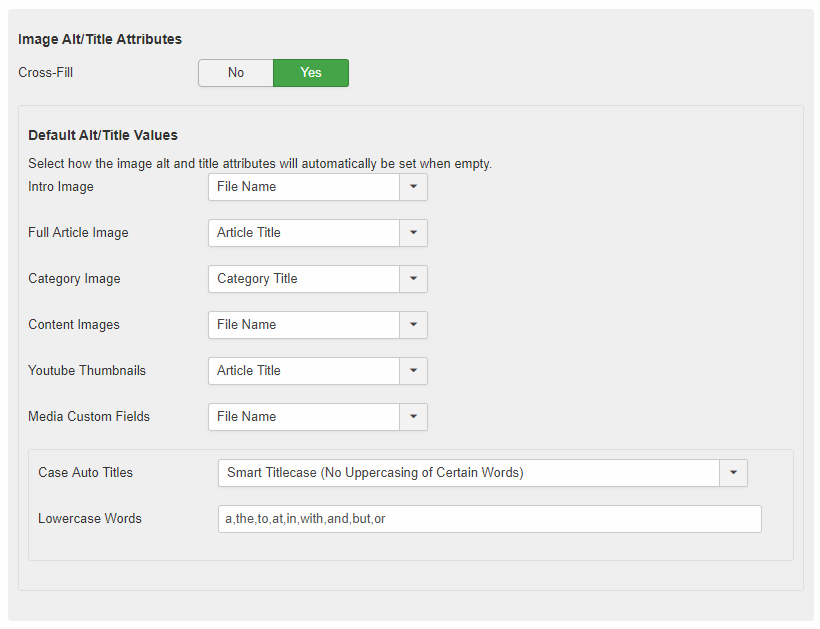
Version 9.0.0 adds the ability to automatically set the Alt and Title Attributes for any [image-...] tag placed through Articles Anywhere, with options to base them on the image File Name, the Article Title and more.
The preference can be set individually for each image type in the Articles Anywhere Plugin Settings. This only applies when the image doesn't already have its own attributes specified.
When basing the attributes on the image file name, you can also select how they should be cased. You can set them to be lowercase, UPPERCASE, Uppercase only the first letter, Uppercase All Words, or Smart Titlecase (which allows you to input a list of words that should remain lowercase).
For example, this allows the Alt/Title attributes for an image called soft-and-fluffy.jpg to be automatically set to “Soft and Fluffy”.
Filter on Empty Values PRO
With Articles Anywhere it was already possible to conditionally output articles based on whether a certain data value existed or not, thanks to If Structures. But that required to first load the set of articles, and then apply the condition, possibly resulting in slower performance.
Now, it's possible to directly make this check using the Filters within the {articles} tag.
Output Articles with Empty Values
You can filter down to articles where a certain field value doesn't exist (meaning it's empty or null).
To do so, simply leave the filter value (between quotes) empty.
The following syntax will return all articles that don't have any tag attached:
{articles tags=""}...{/articles}
The following syntax will return all articles that don't have a value set for the custom field nr-of-legs:
{articles nr-of-legs=""}...{/articles}
Note: This is a change in behaviour compared to previous versions. Previously, if you were to leave a filter empty, Articles Anywhere would return no results. Now, it will return all articles without a value set in that field.
Exclude Articles with Empty Values
Viceversa, you can filter down to articles where a certain field value DOES exist (meaning it's NOT empty or null), no matter what the value is.
To tell the filter to show the articles where a value is not empty, use + as the value.
For instance, the following syntax will return all articles that have at least one tag attached:
{articles tags="+"}...{/articles}
Alternatively, you can also use the wildcard to match any value, as long as the data exists:
{articles nr-of-legs="*"}...{/articles}
Nested Articles PRO
You now have the ability to nest multiple {articles} tags. This can be useful to output another set of articles for every article shown.
To create nested sets, append the {articles} tag of the nested set with an extra name or id, for example -others.
The example below will show one article per category from the parent category "Animals" (so one article from the "Dogs" subcategory, one article from the "Cats" subcategory, and so on). And for each of those articles, it will show a set of articles for the other animals contained in the respective category.
Check out the syntax and the respective result:
Syntax
{articles category="Animals" include_child_categories="true" one_per_category="true" separator="<hr>"}
<h4>[link][title][/link]</h4>
More articles from the "<b>[category]</b>" category:
{articles-others category="[category]" articles="![id]" separator=", "}[link][title][/link]{/articles-others}
{/articles}
Result
Beagle Dog
More articles from the "Dogs" category: Bulldog, German Shepherd, Labrador Retriever
Bengal Cat
More articles from the "Cats" category: Persian Cat, Siamese Cat, Shorthair Cat
Arabian Horse
More articles from the "Horses" category: Morgan Horse, Quarter Horse, Thoroughbred
Don't forget to close each articles set with a closing tag using the same extra id (in this example: {/articles-others}). If you don't close every set, you will get unwanted results.
And more...
Limit One per Category PRO
In addition to being able to define a total Limit/Range of articles returned, you can now also limit the results to only return one article per category, by using a one_per_category="true" attribute.
This can prove useful when showing articles from multiple categories (or when including child categories), and only wanting to show one article from each:
{articles category="Animals" include_child_categories="true" one_per_category="true" ordering="publish_up DESC"}...{/articles}
Offset Text Headings
When including the text of multiple articles inside another article, you might want to shift the heading tags of the placed articles to a lower level.
You now have the ability to offset the level of the headings in Text Data Tags by using an offset_headings attribute. For instance, to convert H1 to H3, H2 to H4 and so on, set the attribute to 2:
[text offset_headings="2"]
Headings will be a minimum of 1 and a maximum of 6. So if you have headings going up to H6, then with offset_headings="1" both H5 and H6 will become H6.
Intro & Full Article Images Layout
The newest version improves the default html output for of [image-intro] and [image-fulltext] data tags, and adds the ability to display them through a layout.
If you want to output the images through the respective Joomla content layout you can do: [image-intro layout="true"] or [image-fulltext layout="true"].
And you are also able to override the layout with a custom one by inserting the path to your file in the layout="..." attribute.
The custom layout path starts from the layouts folder of your template, and the various subdirectories must be separated with dots. For example, to use file templates/my_template/html/layouts/joomla/content/my_image_layout.php, the syntax would be:
[image-intro layout="joomla.content.my_image_layout"]
Custom Field Rendered Output in If Structures PRO
In If Structures you can also base your if conditions on custom field values, by simply using the custom field name (for example: nr-of-legs).
Normally when using {if} tags with custom field values, the condition will check the raw value of the custom field, which is usually the desired behavior.
But in certain cases you might want to check against the rendered output of the custom field instead. You can now do so by adding :output to the name of the field:
{if nr-of-legs:output}...{/if}
Various other improvements and fixes
- 'Category', 'Created By', and 'Modified By' have been added to the default ordering options
- Items with empty values in ordering will now be listed as last
- Adds ability to use text functions on metakey and metadesc values
- Fixed issue with articles="!current" filter resulting in empty results on some pages
- Fixed issue with not all articles being returned when using no filters
Read the Changelog for Articles Anywhere 9 for the full list of improvements and fixes that have been made in the new release.
We would like to thank all of our users that provided feedback and suggestions through the Support Forum, Articles Anywhere is becoming a more powerful beast every day also thanks to your input and requests. We hope you enjoy this update!
For a complete overview of all the features included in Articles Anywhere, head over to the full Documentation, and check out the Video Tutorials.