Oops! The page you requested doesn't exist, but we've taken you to the nearest available page.
Blog
The latest news and updates on the Regular Labs extensions, detailing new releases and features.
How to create an Alternate Layout for Custom Fields in Joomla
In this tutorial you will learn how to create and assign an Alternate Layout for Joomla! Custom Fields, feature introduced in Joomla! 3.9.
Read more...Installing & Updating Regular Labs extensions
In this video we will take a look at how to install Regular Labs extensions and how to update when new versions are released.
There are 3 ways to install Regular Labs extensions. We'll go through each of them.
We'll look at how to:
- Upload extension zip files
- Install from Web
- Install via the Regular Labs Extension Manager
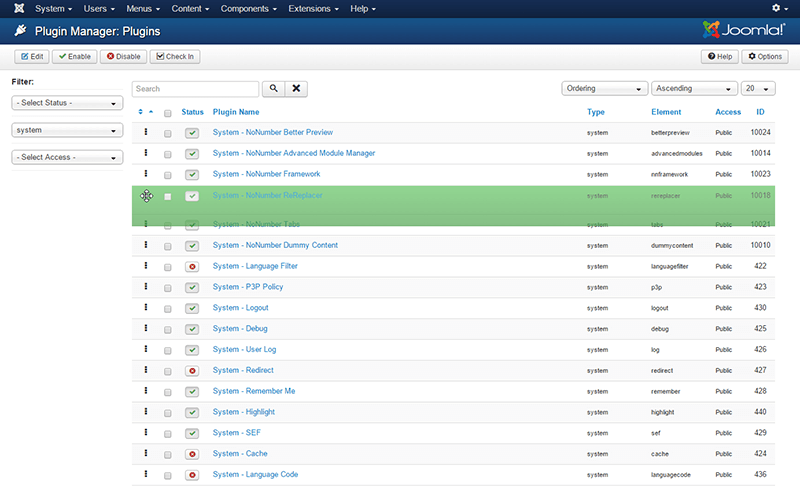
Joomla Plugin order is important
Something most Joomla! website managers/administrators will not often look at is the Plugin Manager.
However, understanding plugin ordering can save your site from problems.
Helping with translations of Regular Labs extensions
So you want to help out with translating the Regular Labs extensions into your language?
Great! Here is how you can do so!
How to use Amazon Cloudfront in Joomla!
With the help of CDN for Joomla
In this tutorial you will learn how to make your Joomla setup use an Amazon Cloudfront CDN server.
- First we will create an Amazon Cloudfront Pull Zone. (5 steps)
- After that we'll set up CDN for Joomla!. (3 steps)